It’s time to build a web tool for your online training. Before you get started, here are 8 tips to maximize the effectiveness of your design and to help steer you away from some of the less obvious pitfalls when working in a world full of myriad devices.
Collapse your content
On a larger screen size you have the option of a multi-column layout that can provide the user with a lot of information very quickly. On a mobile device you need to conceive your design as a one or two column layout. Users are accustomed to scrolling up and down to access content, so don’t be afraid of the scroll.
Another option you might consider is swipeable carousel content. Swiping left and right is also a comfortable action that users are familiar with.
Insert section breaks
In a world of scrolling, it is important to disrupt the user from flying past all of the content and reaching the bottom of the page without absorbing anything. Break up your content and provide the user with much needed breathing space. Section breaks can help the user refocus on the content. They also provide space for pops of color and opportunities to insert graphic flavor. However, beware of the “candy-cane” effect. Alternating between a colored block background for a section break and a white background can result in a redundant and uninspired aesthetic.
Don’t be afraid to bump up your font point sizes for the section breaks. Contrast is great for catching attention and getting the learner back on track. This variation in point size will add some life to your design.
Section breaks allow users to easily navigate through the content. Short headers are easy to scan and provide the context needed to inform the user if they want to dive deeper into the subsection.
Reduce the number of clicks
Strike a balance between user interaction and user exhaustion. Clicks require motivation and that motivation drastically decreases with each additional click. Design your web tool or course so that the maximum amount of information is available before tapping into the energy required to commit to a click.
Develop an intuitive UI
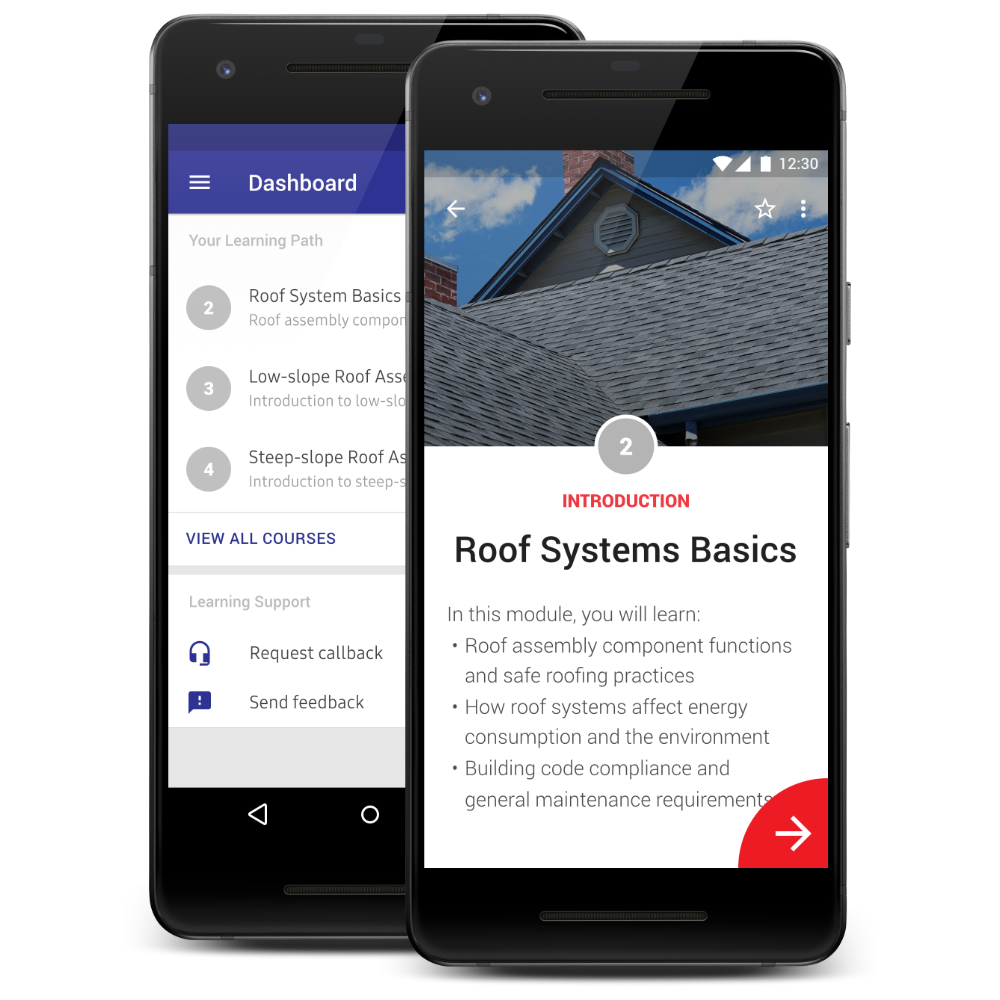
Creating a user experience that is easy to follow is one of the best ways to maximize the effectiveness of your learning experience. When the learner has to focus on how to navigate a course or an application, the focus is removed from the content – keep it simple stupid. Mobile users don’t have the luxury of a full-sized screen to find what they want to click on as easily. Intuitive navigation and easy-to-tap buttons are an important part of easing user frustrations. This example illustrates the use of a very clear navigation with easy-to-tap buttons.
Keep performance optimization in mind
Your mobile users won’t always have high-speed internet or a solid connection. Download size matters. Responsive sites have the potential to run slower if they aren’t properly optimized. Displaying and downloading assets designed for larger screens can impact performance. Scaling your media to provide a balance between high-quality content and content that will download quickly is important.
Ensuring that your responsive development is properly optimized for all your adaptive designs will help your site load quickly for every screen size.
Adapt interactive elements
Interactive elements must be clearly be interactive. On computers with a mouse pointer you have the luxury of providing hover events for the user. This can often indicate what items are clickable and what items are not. Mobile users do not have the ability to “hover” a button, image, or text. Tappable items need to clearly indicated to ensure the user knows where to go next. Your interactive elements also need to be appropriately sized. Small, difficult to press interactive elements are frustrating and degrade the user experience.
Design mobile-friendly graphics
Integration of graphics into your design is a great way to spice things up. It’s a good idea to keep text out of complex images that will be scaled. Text requires many more considerations for legibility than an illustrative graphic or photo might. Utilize the graphics as supportive visual interest and allow the text elements to inform with clarity.
When developing infographics for mobile learning, chunk your content in a way that can be subdivided for various configurations. Rather than scaling your entire image, you can consider your infographic as a series of responsive subsections. Each element can either stand on its own or integrate with the rest of the piece as a whole depending on the size of the user’s device. Here is an example of an infographic that was designed with a 1 and 2 column grid so that it could be easily viewed on a mobile device.
Maximize space with icons
Utilizing space is crucial when designing your mobile learning content and what better way to condense information into one small space than to use an icon? In comparison to text that requires a minimum point size to be legible, icons are a much more efficient use of space. When designed properly, icons have the ability to scale down and maintain legibility. A trick to designing icons that will be scaled is to cultivate a balance between positive and negative space. Strokes should be thick enough that they don’t disappear when scaled down. Counter-space should be considered with equal importance.
Mobile devices and mobile learning go hand in hand. Using these 8 tips will help enhance the user experience and ensure that learners can can learn what they need, when they need it.