The following examples and recommendations are based on the installed typefaces included in Windows 10 and MS Office 2016.
Steve Jobs developed a keen appreciation for fonts after taking a college calligraphy class. He “…learned about serif and sans serif typefaces, about varying the amount of space between different letter combinations, about what makes great typography great.” His early computer designs reflect that interest in typography, providing a large font selection and allowing the masses to experiment with typographic design in ways that had previously been reserved for industry professionals[1].
Not everyone fully grasps the impact of font choices in design, however, and we asked our in-house font guru, Rick Carruth, to provide us with some pointers and some of his own reasoned choices when it comes to font selection.
Know Your Styles
Scrolling down that inexhaustible list of fonts can make font selection seem overwhelming. Classifying the various fonts into four broad styles can help make the choice seem more manageable.
Serif
The serif style is identifiable by its “feet”, or the small protrusions found at the ends of the letterforms. These “feet” were designed to help guide the eye along lines of text, thus assisting in legibility. Serif typefaces are more suitable for, but not limited to, body copy and blocks of text.
Examples include: Times New Roman, Cambria, Palatino
My recommendation: Baskerville

Sans Serif
The sans serif style is identifiable by its lack of “feet”, or protrusions at the ends of the letterforms. “Sans” means “without”, so you get the picture. This style is more suitable for headers, sub-headers, small blocks of text, and call-outs. In most cases, it should not be used for large blocks of text.
Examples include: Century Gothic, Arial, Verdana
My recommendation: Franklin Gothic

Display
The display style is identifiable by its individuality and uncommon characteristics when compared to your everyday typeface. Typefaces of the display style can have serif, sans serif, or even script-like qualities, but are not meant to be used in the same manner. Display typefaces are suitable for headers or a focal point of text. Text applied in these styles should be used sparingly for the purpose grabbing the reader’s attention and/or conveying a specific tone or mood.
Examples include: Jokerman, Comic Sans, Papyrus
My recommendation: These are tough to recommend, because their use is relative to both project and preference. The trick is to select the display style font that is appropriate to the context. (Full disclosure: I am partial to Cooper Black.)

Script
The script style is identifiable by its cursive, continuous, and/or handwritten form. Typefaces in the script style are typically used for formal projects, such as weddings, anniversaries, and graduations. Because they can be difficult to decipher, they’re usually restricted to being used as display text or titling. Script-styled typefaces should be avoided in longer headers or large blocks of text.
Examples include: Segoe Script, Bradley Hand ITC, Brush Script
My recommendation: Edwardian Script ITC

Dress for the Part
All typefaces have their own distinct qualities. Some are quite versatile, and others are only suitable for specific applications. A helpful way to think about typefaces is to think of them as if you were selecting an outfit. For example, you wouldn’t wear workout clothes in a corporate environment, and you wouldn’t use Comic Sans to promote a fashion blog. Being aware of the different qualities of your typefaces can help you deliver a well-supported, visually pleasing, and clearer message.
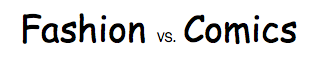
In the case of Comic Sans, you can easily see the difference below in how its qualities suit the word “Comics” much better than the word “Fashion”. Comic Sans doesn’t feel like a genuine choice for “Fashion”, and completely eliminates the glamour elegance associated with that word. It’s easy to see why Comic Sans was a typeface designed for use in comic books, and would certainly look out of place in Vogue.

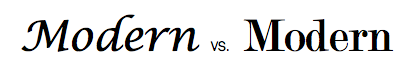
Next we have the word “Modern” displayed using two fonts whose styles were created to represent different time periods. Which looks more genuine, or seems to feel more believable to you? I’m guessing you picked the one on the right. The qualities associated with that font are strongly rooted in a more contemporary feel. The “feel” of the font on the left is much more old-fashioned. Using fonts strategically can give your message an added layer of legitimacy that would otherwise be lacking.

Depending on what you’re trying to communicate, try asking yourself a few questions while scrolling through that font list: Is it neutral enough? Is it too neutral? Is it playful enough? Is it too playful? Does it fit the mood? Is it busy? Does it take away from the message? Does this font choice make sense, or do I just think it’s pretty? Next time you’re faced with picking a typeface, take some time and think about why you’re choosing that particular one to represent what you’re trying to convey. The reader will thank you for it.
Make Sensible Pairings
While using a single typeface can be perfectly acceptable, most projects are constructed using more than one. When using multiple typefaces, your pairings should complement one another visually given each font’s unique qualities.
Continuing with the clothing analogy used above: Let’s say you’ve chosen a sleek and extremely modern looking typeface, and let’s pretend that’s your shirt. You wouldn’t choose a pair of bell-bottoms to go with that shirt, would you? No, you’d pick a more suitable pair of pants that complimented and supported your modern shirt.
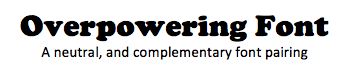
The same idea, when applied to your typeface combinations, can go a long way and do more than just look visually pleasing. Let’s say your message calls for a display-style typeface with a playful personality; you may then want to tone it down a bit and pair it with a font that is a little more neutral (e.g., a sans serif). By doing so, you increase contrast, balance, and provide a clear differentiation between their functions. On the other hand, let’s say your project’s tone lends itself more towards a mature serif-style font. In this case, pairing two serif fonts makes sense; by designating the more exaggerated serif choice as the display and the slightly less exaggerated serif for the body text, your message retains consistency, while still making each font’s function distinguishable.


Though font selection might not seem an important design decision, it has more weight than you might think. You can vastly increase the functionality and overall appearance of any project just by putting a little extra thought into the font(s) you choose. Being mindful about your choice of fonts and the pairings you make can elevate your designs in ways that you might not expect. Go forth and choose good fonts!
[1] Garfield, Simon, “One thing we owe to Steve Jobs,” CNN, http://edition.cnn.com/2011/10/05/opinion/garfield-steve-jobs-fonts/index.html, October 6, 2011, accessed August 1, 2017.







